2017.11.15
WordPress内のシンタックスハイライトはWP Code Highlight.jsかPrism.jsがオススメ
このブログはシンプルにメニューを「Column」と「Software Development」だけにしてしまった。あまりカテゴリやタグを作ってもどうせごちゃごちゃして使わないし、それらの分類を有効活用するほど記事を大量に書いていく気もそんなになかったから、目的を絞ってしてこういう構成にしてみた:)
そこでまあSoftware Developmentのカテゴリのほうにはシェアできるコードを書いていかないといけないなと思い、ブログ内にシンタックスハイライトのついたコードを埋め込むのはどうやるんだろうと、さくっとググってみた。
WordPress内でよく見かけるのはCrayon Syntax Highlighterというプラグインで、よくある下の画像の感じのもの。たぶん使っている人があまりカスタマイズとか気にしてる人がいなくて、ちゃんとテーマは用意されているのにもっさりしたこのカラースキームをよく見かける。

これでもよかったんだけど、ツールバーいらないしマウスオンした時に1行目にそれがかぶって出てくるのが好きじゃなく、サイトも重くなるらしい。それで掲題の2つを見つけて使ってみた。このブログで使っているのはWP Code Highlight.jsのほう。
WP Code Highlight.jsの使い方
見た目はこんな感じ。カラースキームはSolarized Darkが好きなのでそれにしている。
使い方はすごく簡単だった。
1. プラグインをダウンロードして有効化し、「設定」⇒「WP Code Highlight.js」を選択。
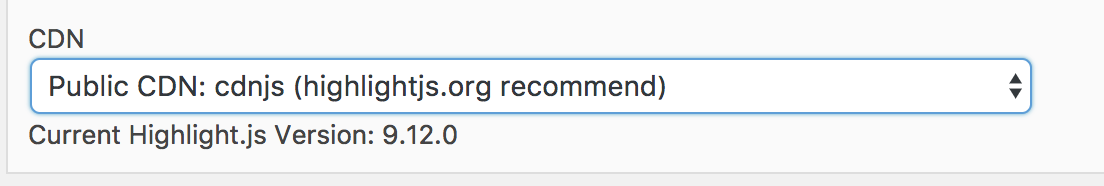
2. CDNをcdnjsにする。

3. サイト内で使う言語にチェックをつけて、Color Schemeを選択。
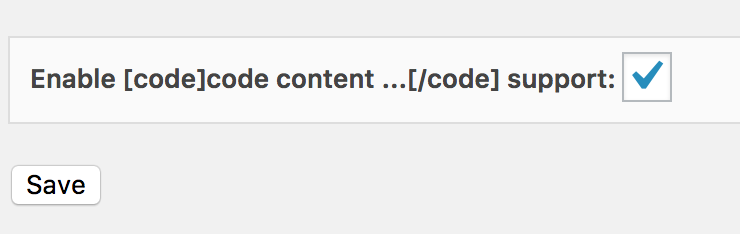
4. 下記画像の[Code]タグを有効化にチェックを入れてSave.

5. あとは投稿する時にコードを<pre><code>~</code></pre>で囲むだけ。そうすると
//こんな感じに表示される。
echo "Hello! I am a php script!";
ちなみにコードによってシンタックスハイライトが変わるので、PHPならコードタグにclass=”language-php”のような感じでクラスをふってあげればPHPのシンタックスハイライトが出ます。
That’s it. 簡単だね:)
Prism.js
Prism.jsはプラグインではないので自分でDLして設置する必要があるけど、それでもかなり簡単。こっちも軽量で、言語・タイトルと行番号を表示できる。本当はこちらを使おうと思ったけど、カラースキームにSolarlized Darkがなかったのでやめ。自分でCSSを書くのもちょっとなあと思って省力化してしまった。
詳しくはこちらの方の記事を参照してもらえば。わかりやすく書かれていると思う。